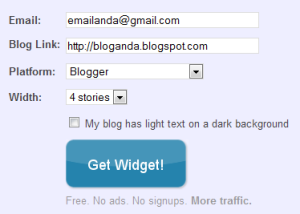
Caranya, juragan harus mengunjungi situs LinkWithin dulu, silakan klik disini. Lalu disana juragan harus berbekal email dan url blog yang mau dipasangi linkwithin. Jika blogspot, juragan harus menggunakan gmail agar bisa langsung di grab tanpa menyalin script LinkWithin ke dalam blog. Disana juragan akan dipameri form isian seperti gambar dibawah ini, dan silakan diisi.
Jika menggunakan wordpress, juragan silakan pilih Other, nantinya akan diberikan script linkwithin yang harus ditempatkan di html template blog. Tapi jika juragan menggunakan blogspot silakan pilih Blogger. Lalu klik Grab, terus klik Install Widget di bagian atas, lalu pilih blog juragan yang mau dipasangi linkwithin. Dan klik Menambah Widget.
Secara otomatis juragan akan diarahkan ke dasbor blogger (tata letak). Lalu gadget yang ada tulisannya LinkWithin silakan diseret di Posting Blog bagian bawah, dan klik Simpan. Selesai. Mudah bukan? Selamat mencoba. Semoga informasi dari juragan cipir ini bermanfaat bagi tuan juragan dan nyonya juragan, terima kasih.
Jangan lupa baca juga cara membuat sitemap/daftar isi di blog paling mudah.









Trims gan…<br />Tutornya sangat bermanfaat n sudah di praktekkan…<br />laporan selesey…
iya, tutorial buat artikelnya bermanfaat sekali, bacaan Gratis
Trims juga masbray,,,<br />Laporan diterima :)<br />Selamat menikmati,,, hehehe
Terimakasih tutorialnya…tanya gan?saat klik menambahkan widget muncul dari blogger "ups kesalahan", gimana solisinya?trimaksih
makasih sama2 gan 🙂 <br />coba masuk dari sini: https://draft.blogger.com
trimakasih untuk ilmunya sangat bermanfaat…
wah gan info bermanfaat dan disini tidak pelit informasi, salut sama mbaknya.
kalo cara membuat artikel terkaitnya seperti blog Anda gimana?
ini adalah artikel terkait bawaan template, jadi saya hanya tinggal nambahain jumlah thumbnailnya aja melalui sumber html laman 😀
sangat bagus, simpel., tapi ko kalau terpasang pada blog saya kenapa nongolya di tengah halaman,.,?///
Thanks Juragan cipir..langsg praktekin
Thanks,,, sangat bermanfaat